Senior Thesis
Researched how to ethically design a crowdsource design within a yard sale application (Yard Sale Treasure Map) in order to digitalize and increase customer flow in the yard sale environment.

Tools
Skills
Jan 2024 - May 2024
Figma & Docs
Competitive Analysis, User Testing, Academic Research, Literature Review, Sketching, Storyboarding
Duration
Project Overview
Challenge- It is currently very difficult to locate garage sales during garage sale season digitally. It is a strong in-person present experience and there is a design space to digitalize this experience. Subjectively through users, 90% of garage sales do not utilize the web to market their yard sales and rely on physical interaction. This poses the challenge of how can I digitalize the yard sale experience?
Solution- To design an ethical crowdsourcing design within a yard sale application. A crowdsourcing design will provide an affordance for buyers to see where potential yard sales are without the host even making a posting.
Role- Lead Researcher & Designer
User Group
Buyers (Individuals who seek out yard sales)
Final Deliverable
Mobile prototype of an ethical yard sale crowdsource design implemented into a yard sale application.
What are the Current Pain Points in the Yard Sale Experience
Comparative Analysis
I looked at 9 different sites that contribute to the garage sale ecosystem with the main goal being to find a problem space to design within. Many have their own way of separating themselves. I looked at different criteria such as number of users, features, cost, and user reviews while also using pictures to annotate my findings. This analysis really helped paint a picture in my head and altered my project slightly. The more I dug into Reddit and reviews, the more garage sale sites I found that had the design and goal I intended to design for. However, through my literature review, I found that I want to design a crowdsourcing design into a garage sale site as all of the competitors I analyzed were missing this piece.
Key Insights
-
Many of these sites utilize a list functionality where users upload the content
-
Focus on a mobile design, web designs are very cumbersome and for my scope and are almost unusable
-
Focus on implementing a crowdsourced design to source neighborhood sites

Limitations
-
Very few postings for the more local tailored inputs
-
Garage sale season is not concurrent however, there are still a few sales from businesses
After reviewing the current competition within the yardsale ecosystem, I wanted to find what was missing from a user standpoint. This activity also helped me narrow down my scope to work inside the Yard Sale Treasure Map Application as it includes a user flow specific to locating yard sales. With that said, I decided to analyze user reviews on this application to see what is working and what is not working from a user standpoint.
What is Missing From a User Standpoint?
User Reviews
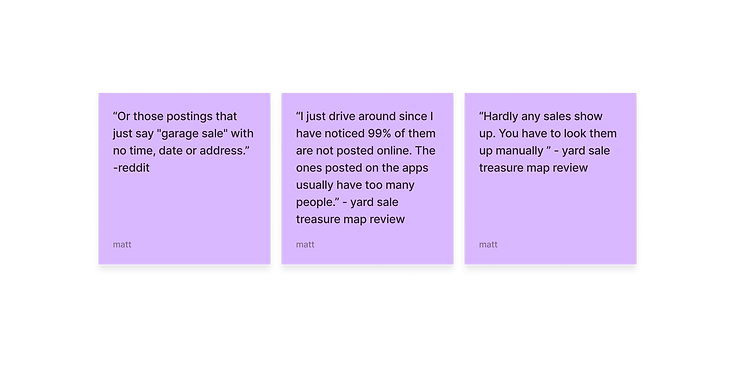
Through analyzing user reviews and subreddits I saw a lot of overlapping data within the garage sale scene. The goal with this activity was to find current painpoints within the Yard Sale Treasure Map application. There were many subreddits posing the question ‘How do I find garage sales?’ and many reviews on the Yard Sale Treasure Map application regarding the same pain point. My first activity led me to see how the designs are used by the users in this niche space. These reviews helped me find what was wrong and what was missing from the different sites.
Key Insights

The main overlapping objective with the reviews is that it is very hard for users to locate sales as there are very few marketed sales within the application
-
This posed the idea that a crowdsourcing design would combat the few sourced data points by including buyers to help source data instead of just sellers
More users were frustrated with the fact that they could never find many online as this is an in-person tailored environment.
-
A crowdsourcing design will highlight the sites that are unmarked. This would be a win for buyers to find unmarked locations and a win for the sellers to bring in more customers.
After finding a design space through my analyses, I wanted to read more into how to design a crowdsourcing platform and what it takes to construct a meaningful crowdsourcing design.
How Can I Successfully Implement A Crowdsourcing Design?
Literature Review
The goal of this activity was to learn the ins and outs of crowdsourcing and how to design a ubiquitous crowdsourcing resource. The readings did insight me and helped alter the direction of my project to focus on this aspect rather than the overall design and user-friendliness of a garage sale application.
How does crowdsourcing work?
-
It acts as a third-party source where users improve the intelligence of the garage sale map through problem-solving activities. (Vukovic et al. 2010)
-
It is important to provide the opportunity for people to contribute their ideas, feedback, or efforts towards a particular goal.
-
To reduce error or faulty crowdsourced data, the design must have clear instructions to reduce ambiguity so that there could be limited user error. (Vukovic et al. 2010)
-
Implementing a training session could be beneficial
-
-
Analyzing feedback from users is a great way to improve the sourced information and to continuously improve the feature.

High Priority Insights
-
Gold-standard questions (questions with known answers) will help users engage as it is easy for them
-
Time it takes to complete the task will add to the quality insurance of the data
-
Aggregating Answers: the idea of getting multiple answers for one question to confirm the quality insurance. this is also known as truth inference
-
Binary data reduces the likelihood of errors
(Mohamed 2013)
Medium Priority Insights
-
Applicability: is a big factor in quality insurance
-
I am designing a micro task market design and need to think of the labor dynamics
(R. J. 2012)
Low Priority Insights
-
Crowdsourcing is the process of gathering information or input of a task from a large number of individuals, typically via the Internet
-
Crowdsourcing allows task requesters to access a large workforce with diverse skills and capabilities cost-effectively and efficiently compared to hiring experts or dedicated workers
(R. J. 2012)
With a keyed in scope and problem space, it was time to start exploring designs with the data I have gathered. This concluded my milestone 1 regarding my research phase and it was time to transition into my ideation phase through sketching and storyboarding
What Might a Crowdsource Design Look Like?
Sketching
After my literature review, I started preliminary ideation and started out writing important concepts I learned through my review analysis. I sketched out a simple pop-up of what a user would see when opening the application. I then sketched up my initial ideas of how the interactive maps would look like. Lots of concepts have to be kept in mind for quality insurance purposes of the sourced data.

I should've written darker
My initial idea with the design is to display a pop up window for users to answer binary questions as they keep users engaged the most and allow for the least amount of errors. I want to further prototype other types of questions to eventually empathy map the results with the different users to see which process flows best.
Below is an initial mockup of what the overall interactive map would look like. I used hot spots with color indicating the number of sourced data entries signifying that the location is a quality location.
Key Insights
-
Lots of criteria go into the sourced data questions for quality insurance purposes such as time spent answering, types of questions, and user integrity.
-
How to populate the map at the start?
-
Link map to HOAs where neighborhoods can have temporary hot spots before data is imputed
-
-
How to know when the sales are over?
-
If someone is sourcing the information, they will not know when it’s over
-
Does this reset every day or afer 5pm?
-
After creating some concept sketches, I wanted to create some low-fidelity mockups with the main objective to test with. Evaluating my sketches and designs will give me a clear understanding of what my mockups are missing from a user standpoint.
What Will I Test My Concepts With
Lo-Fi Mockups
After sketching and ideating some ideas, I mocked up initial screens to usability test with users. The mockups are all ideas from feedback, critique, and ideation sessions using data I found in my research. The mockups consist of a map with hot spots that are populated from sourced information that users input.
With the mockups created, it was not time to begin testing with users. I wanted to derive emotions out of them to figure out what aspects of my design caused confusion or a heavy cognitive load on the user.
How Will I Keep a User-Centic Flow to my Design?
Concept Testing
In order to test my initial mockup screens, I needed to curate a protocol with the main goal of deriving primary and secondary emotions that will guide my design decisions through what is most feasible for my users. With this curated protocol, I prompted my mockups to 3 of my users and began asking questions and reading facial and non-verbal cues to note down during the session.
How Can I Synthesize My Findings?
Emotional Mapping
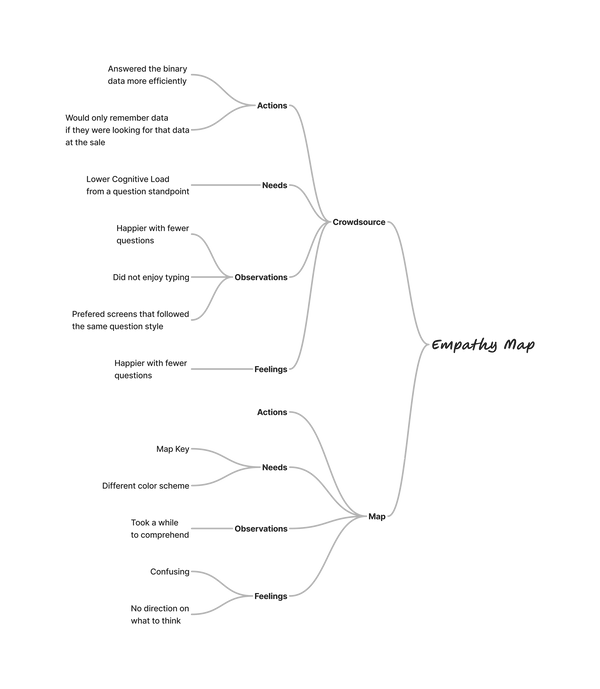
After usability testing with 3 individuals and chicken scratched notes and emotions from questions that I have asked down, I needed to synthesize it down and map out the data. I created an empathy map highlighting overlapping data from all testing sessions which spoke volume to me as a designer and with my prototypes.

Key Insights
Map
-
Hot spots were confusing and no scale
-
Indicators and signifyers really helped on the boxed map concept
-
-
Very confused emotions regarding radius, size, and color with the first concepts
Sourcing Data
-
Different wording of questions to engage audience better
-
Pop ups are often exited out of so grab the users attention with a banner empathizing with them to contribute
-
Typing prompts were very cultivating
-
Binary provided a lower cognitive load
Final Design Walkthrough
After iterating my mockups, it was time to start developing my final screens. For the sake of this walkthrough, I will be telling it through the eyes of Dan, a user. Dan is a 22-year-old male who enjoys going to garage sales to thrift clothes and refurbish old items to make a profit. Dan is using my design to locate yard sales in the area.
Impact Statement
If I were to work on a similar case study, I would incorporate more survey data. I did not utilize this during this case study and after reflecting, I wish I did. It is a quick and easy way to find a user base and even a design scope to focus in. If I utilized survey data effectilvy, this oculd have narrowed my scope faster and given me a user base to test with.
My Takeaways
This was a research-heavy project that allowed me to develop my analytical skills. Here are my personal takeaways from the experience:
Analytical Skills – I enhanced my ability to analyze through literature reviews, user reviews, and comparative analysis activities.
Using Survey Data – In hindsight, I would have incorporated survey data as a quantitative research method. It would have allowed me to efficiently reach a larger audience, especially since it wasn't garage sale season.
Figma Practice – I wish I had allocated more time to Figma screens to further practice my design skills. My project plan leaned heavily toward research, leaving less time for hands-on design work.
Crowdsourcing Potential – My research highlighted the potential for crowdsourcing as a trendy and effective way to collect data, which could be perfectly utilized in a yard sale platform ecosystem.
Reflecting back, I really enjoyed the problem space I worked on and believe there is a genuine need for a solution like this in current yard sale websites.









