WPA Toolkit
For this project, we worked with a grad student continuing her dissertation. She has a future goal of becoming a Writing Program Administrator and with that goal, she also has a vision of creating a web toolkit designed for the practice. This is how we helped bring her idea to life.
Sketching, Interviews, Prioritization Matrix, Wireframing, Comparative Analysis Prototyping, Evaluation
Aug 2023 - Dec 2023
Skills
Duration
Tools
Figma & Zoom
Project Overview
Challenge- WPA's currently have no sustainable form of communication. They currently use academic Twitter which is becoming obsolete for our users. This provokes a problem that lots of WPA's can't successfully handle their role as they can't seek out advice/feedback from other colleagues. This proposes the challenge of how can we propose a web toolkit design that addresses the needs of WPAs, taking into consideration all the resources they currently utilize?
Solution- to design a comprehensive web toolkit that provides essential resources, knowledge, and support for Writing Program Administrators (WPA) to succeed in their role.
Role- Lead Designer
User Group
Writing Program Administrators across the country at large Universities
Final Deliverable
We handed off a web-based prototype structured around user needs and built off of data we found.
Understanding our Users
Interviews
To first understand our users and our problem space, we read about the WPA role to understand what our users do in their role and have brief knowledge on the role in our interview. We also reached out to our school's WPA to further understand their role and their struggles through interviews. We curated a brief protocol based off the secondary research we read about the role and conducted a semi-structured interview with Purdue University's WPA and Arkansas University's WPA.

Purdue WPA
Arkansas WPA
Areas of Struggle
-
There is no current sustainability. Current toolkits only live for about 4 to 6 months before they become obsolete
-
Managing a large class size (during Covid)
-
Faculty may get sick, injured, or quit their job, making a quick replacement necessary
-
No current form of sustainable communication between other schools WPA's
-
No sustainable way of communicating with other WPAs
-
Currently uses Twitter and Facebook for communication but is fading away from the app
-
Ill-prepared to handle Chat GPT, COVID-19, and anti-racist protests
Areas of Strength
-
Able to handle loss of staff due to previous experiences; can quickly find replacements
-
Communicates with other WPAs on Twitter however, many WPA's are not using academic Twitter anymore
-
Has many strong resources on her website she provides; reaches out to others to figure out how to address a problem
-
Helps keep people calm during difficult times, i.e. Covid, Chat GPT, Protests, etc.
Key Insights
-
There is no one single source that houses all resources for WPAs
-
They both use academic Twitter for communication and finding resources but both noted that they are shying away from Twitter and have no platform to showcase resources and connect with others
-
WPA’s like to get second opinions for their concerns; Like to see different perspectives and often use resources they find from other WPA's
After talking to our stakeholders and finding out what is important to them in their role, we started sketching potential design implementations for the toolkit based off of the qualitative data we just collected.
What Would The Toolkit Design Look Like?
Sketching
To start off our first round of sketches, we used insights we found from our first two interviews. Our goal was to get our ideas out on paper. Any idea is a good idea and this activity was very helpful and refreshing for the team. We all had great ideas and analyzed each sketch by putting our sketches on a Figma board and leaving likes and dislikes next to features we ideated. Below is an example of our sketching activity and what we learned.

Key Insights
-
Our team found a commonality between a resources page showcasing WPAs’ user-generated content involving resources they use or have created
-
How can we link a user to their respected university? Through a profile page?
-
Include a homepage with a mission statement of the toolkit to guide users on how to utilize their resources
After a little ideation, our team wanted to explore what is currently out there for WPA's to use. We looked at resources provided to us in our interviews as well as other resources we came across that would inform our team what WPA's need to strengthen their efficiency in their role as well as what may be a weakness to them.
What Do Current Toolkits Look Like?
Comparative Analysis
Through this analysis, we compared different toolkits and resources provided to us by our sponsor and stakeholders. These resources include an extensive email list used by administrators, resources that administrators personally created, and examples of current online toolkits. We looked at the administrators’ personal sites and email lists to see what sort of data would be in our toolkit. We analyzed different communication pages, blogs, resource pages, and the overall structure of these toolkits. We looked at different criteria, such as whether the toolkit is still being updated, and where most users participate in the interface.

Our main takeaway from this analysis was how we would design around the sustainability factor. We found through the most active resources used by our stakeholders, that there was a current trend of user-generated content that would constantly update the site itself. This is facet we wanted to incorporate into our designs. With all of our current data collected, we wanted to highlight important tasks we have noted that our stakeholders seem to struggle with the most.
How Do Our Users Complete Their Current Tasks?
Task Analysis
Through our interviews and data provided by our sponsor, we identified the key tasks our users perform in their roles. To gain a deeper understanding of how these tasks are currently completed and to uncover potential pain points, we conducted a task analysis. After identifying the main tasks, we broke them down into detailed steps and subtasks. Our interview findings helped us map out each step and its associated subtasks, allowing us to pinpoint areas where gaps or inefficiencies existed in the current process.

Key Insights
-
All of our tasks led back to the main overarching problem involving communication between WPAs
-
Some tasks overlapped with each other, such as professional development and the discipline of studying writing and rhetoric
-
Design questions and gaps in WPA mentorship arose from this activity, which led us to design our priority matrix workshop
After our task analysis, we designed an activity workshop to conduct with our stakeholders. Many design questions arose from our task analysis and our team also found gaps in how our stakeholders complete certain tasks. This led us into our next activity which would have our stakeholders prioritize what is important/non-important to them in their WPA role.
What is Priority to Our Users?
Prioritization Matrix
In this workshop we had our stakeholders rank different activities, features, and tasks that we found through our research as high value, high urgency, low urgency, and low value. This allowed us to see the importance of certain features for our prototype. This workshop was beneficial, but it posed a challenge in understanding which features to prioritize due to each participant rating some features oppositely from the other participant. After our first two data sets, we analyzed and evaluated a third stakeholder (our sponsor), which gave us more insights into what WPAs think is most important to be included.

Finished matrix with 3 stakeholders

Example stickies for reference
Key Insights
Quadrant I (High Urgency & High Value)
-
This quadrant showed our team what was most important to our stakeholders. Some overlapping data we found through all the entries were crisis communication Plans, advocacy for and spreading awareness for students, and streamlining resources for teachers. This told our team that these stickies were a priority and that we needed to ideate a way to incorporate them into our design.
Quadrant II (High Urgency & Low Value)
-
This quadrant showed our team what they needed in a design but did not value it. This quadrant was tricky as most of the urgent features were of high value. Regardless, this quadrant told our team that troubleshooting one-on-one needs is urgent, however is not valued amongst our stakeholders. From this data, our team decided to focus more on the high urgency and high-valued stickies rather than this low-valued insight.
Quadrant III (Low Value & Low Urgency)
-
This quadrant showed our team what was least important to our stakeholders. Overlapping data we found through the activity is that explaining writing programs to external audiences, providing links to outside resources, and providing an FAQ page for common questions are low-priority tools to our users that do not need immediate implementation into the toolkit.
Quadrant IV (High Value & Low Urgency)
-
This quadrant showed our team what was of high value to our stakeholders but not needed immediately. Overlapping data we found through the activity entries were a communication forum providing a space for WPAs to contact each other, and providing a tool for WPAs to mentor each other. These features are important to our stakeholders but seemingly need time to develop.
How Would The Sketches Connect?
Sketching/Wireframing
After our prioritization matrix, we did a round of sketching as a team and analyzed each other's sketches. in this activity, we found some gaps such as how we can link a user to their respective university? Where to include the mission statement and how to incorporate user-generated content with their own respective resources they found or created.
After we analyzed these sketches we created a wireframe to visualize the top-priority features and their arrangement. This wireframe served as the foundation for our prototype. This allowed us to lay out the user interface and focus on the most important elements.

Key Insights
Our wireframe gave our team a clear map of how everything could be laid out and organized on our toolkit website. The wireframes helped us spot potential issues with user interactions, such as whether or not to include a sign-in page to allow only WPAs to use the site, and how do we design around advocacy in our design space? This allowed us to tune the user flow to answer these questions.
Concept Breakdown
Figma Prototyping
After all of our activities, it was time to start prototyping. These are the revised prototypes after evaluating initial prototypes and iterating them based on feedback. With each prototype, there is rationale for the design decisions which highlights the pain points we found in our research.
Sign In Page

The user enters their school email and password to log in. They can create an account if they don’t have one and want to use certain features of the toolkit. Continuing as a guest allows them to view the resources and forum, but not be able to post anything.
Create Account Page
Users can create an account if they don’t have one. Entering a school email, school name, and role, ensures that users are verified. This provides security for the toolkit. Having an account will get them access to certain features on the site, such as being able to comment and add posts in the forum, and the ability to upload resources.

Forum Page

Through our task analysis and interviews, we found one common pain point among our users, which was a lack of communication between WPAs. To solve this, we designed a forum page, which was an idea we ideated through sketching. This idea was well-liked by our stakeholders, so we fleshed out the design to encourage interaction by gaining inspiration from Twitter and Reddit. We wanted to incorporate a list view into our forum because our stakeholders are previously familiar with the design of the WPA email list and their old academic Twitter. Our intention is to have an intuitive design that our users can easily navigate, as well as promote communication between users through the ability to ask and answer questions. We also implemented a tagging system to easily filter and find discussions in a certain domain.
Communication Page
This is our communication page. Through our interviews, task analysis, and user journey map, we found that there is a big gap in communication between other WPAs. Communication is important for them to succeed in their role as they can receive feedback, increase professional competency in their role, and troubleshoot abrupt problems they may run into. We designed this page to show the users within the toolkit. This page includes user profiles in a list view, which will show if they are available to network or not, meaning if they are available to reach out to. A user can click their email to get in touch with them or click their name to open up their profile to find more information. A user can also filter by the last name to find someone specific or filter by users who are open to networking.

User Profile Page

The Profile page we designed allows each user to input essential information about themselves, such as their position, the school where they work, school email, and time zone. This ensures that all users are verified and allows other users to easily get in contact with them. We needed to implement verification as we found from our comparative analysis that current toolkits and email lists are toxic environments and not suited for only administrators. Some optional information that can be included are their phone number, different social media platforms, and their personal email, if they want to provide other means of contact. The optional “Open to Network” tag is a way for users to indicate that they are open to others reaching out to them personally, such as to answer questions or provide mentorship.
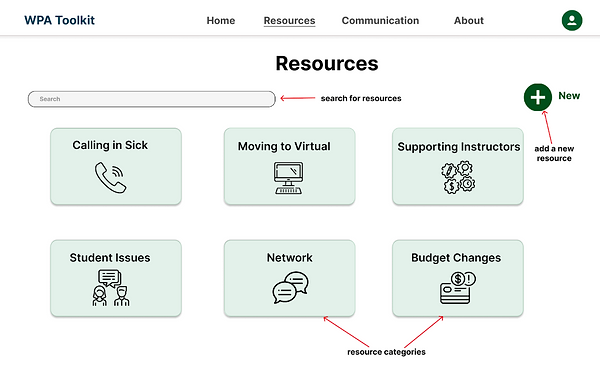
We designed this resources page to solve one of the major objectives we found in our data. We found that WPAs are in need of streamlined work for times of uncertainty. It is in hard times where our users often struggle to handle crises efficiently because of a lack of communication and resources available to them. Streamlining these sources creates a safe space for administrators to find applicable resources that will help them succeed in their troubles. This page consists of multiple categories of resources that contain content organized with tags. This is also a place for administrators to upload their work, as we found that all of our stakeholders would often use academic Twitter for uploading their work and their own portfolios, which received no traffic. This creates a holistic experience and a one-stop shop for our users who currently don’t have a sustainable platform to find resources and upload their work.
Streamlining Resources to Users

Adding a Resource to the Resource Page

This page continues off of the main resources page. This is where a user can upload a resource to the toolkit. Through our research, we found that our users all have portfolios with amazing work and don’t have anywhere to showcase their work other than Twitter. Since Twitter is becoming obsolete for our users, we designed this page to accommodate for that action. A user can upload a PDF, file, image, etc, and add a tag to the resource that will automatically move the file and populate it into its respective domain on the main resources page.
Impact Statement
This project presented a significant challenge for me as a designer. As someone who values creating user-centered solutions, I found it especially important to approach the problem thoughtfully. During our prioritization workshop, we encountered conflicting data that made it difficult to move forward. To address this, I took a step back and collaborated with the team to reassess our approach. Recognizing the need for clearer insights, we conducted additional user-centered research. This helped us drive the project forward and to make rationalized design decisions.
My Takeaways
This was my first time leading a design team and this was a great learning experience for me. Here is what I took from it:
Key Lesson: Feedback is vital in creating a product like this. When we did not have enough compelling data to drive the product forward, we had to conduct more research.
Leadership Experience – My first time leading a design team taught me the value of an open, collaborative dynamic, involving everyone in discussions for better insights and ideas.
Agile Planning Challenges – Planning project days within an agile framework was challenging, but retrospectives helped clarify next steps and ensure progress.
Skill Enhancement – I improved my design skills, methodology, professional communication, and expanded my UX toolkit with new workshops and activities.
Sponsor Satisfaction – Our sponsor was thrilled with our work and plans to build out the product, which was a rewarding outcome.
